
EC-CUBEでは、ご利用者同士が問題解決方法を投稿・共有できる「開発コミュニティ」を開設し、多くの方にお使いいただいています。この連載では、開発コミュニティで話題のカスタマイズや、よく質問にあがる「これってどうやるの?」について解説を行っていきます。
※過去の記事はこちらからご覧いただけます。
【開発コミュニティの人気Tipsをご紹介①】「すぐに購入する」ボタンを追加してみる
【開発コミュニティの人気Tipsをご紹介②】EC-CUBEで会員制サイトを作ってみよう
【開発コミュニティの人気Tipsをご紹介③】コントローラ付きのブロックを追加してみよう
【開発コミュニティの人気Tipsをご紹介④】ログインブロックを作成してみよう
管理画面のページ管理で作成したランディングページで、カートボタンを作る場面はよくあると思います。今回は、通常の商品詳細ページではなく、独自ページにカートにいれるボタンを作るカスタマイズをご紹介します。
1. ページを作成する
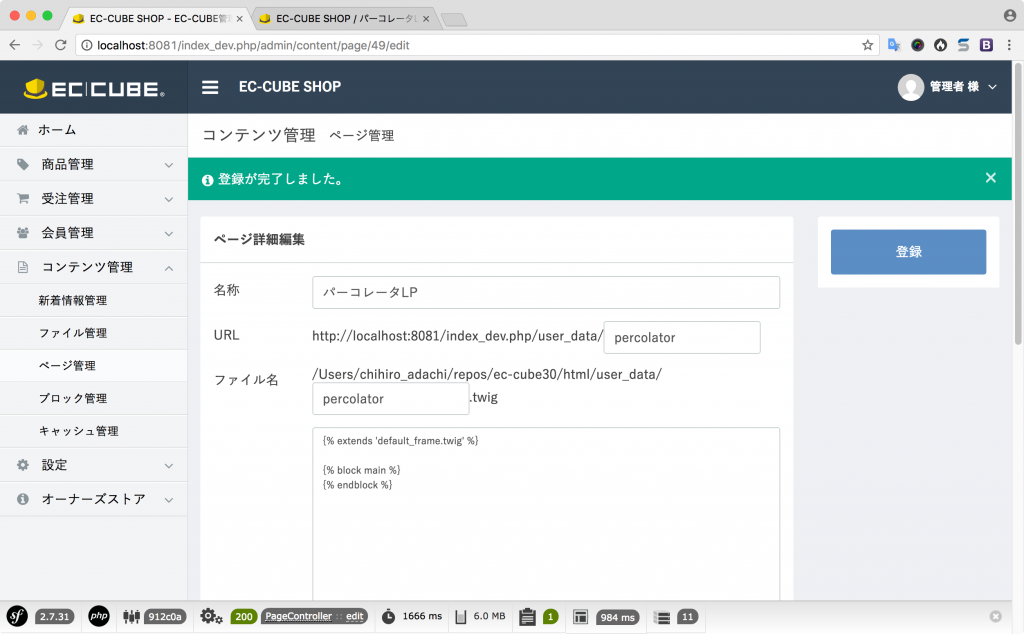
管理画面の、コンテンツ管理>ページ管理から新規ページを作成します。
名称:パーコレータLP
URL:percolator
ファイル名:percolator
内容:
{% extends 'default_frame.twig' %}
{% block main %}
{% endblock %}
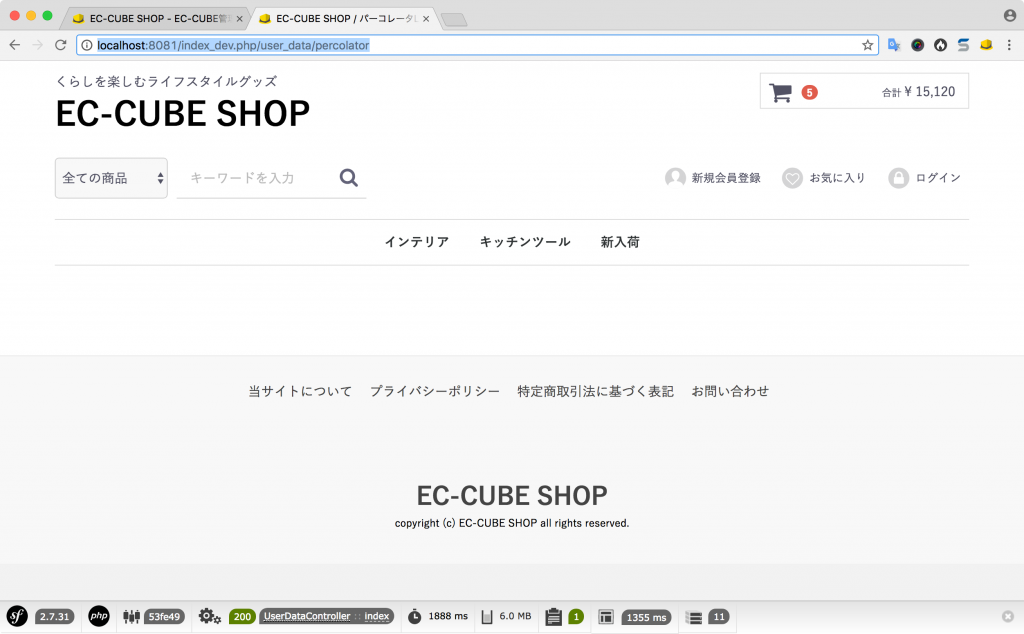
/user_data/percolator にアクセスし、画面が表示されたらOKです。
2. カートに入れる処理を実装する
ベースとなるページは作成できたので、ここからはカートに入れる処理を記述していきます。
作成したページの内容を、以下のように修正します。
{% extends 'default_frame.twig' %}
{% block main %}
<button class="btn-default" id="cart-add">カートに入れる</button>
{% endblock %}
{% block javascript %}
<script>
$('#cart-add').on('click', function () {
$.ajax({
url: "{{ url('cart_add') }}",
type: 'POST',
data: {
'product_class_id': 10,
'quantity': 2
},
dataType: 'html',
}).done(function (data) {
alert('カートに追加しました。');
}).fail(function (data) {
alert('カートの追加に失敗しました。');
});
});
</script>
{% endblock %}
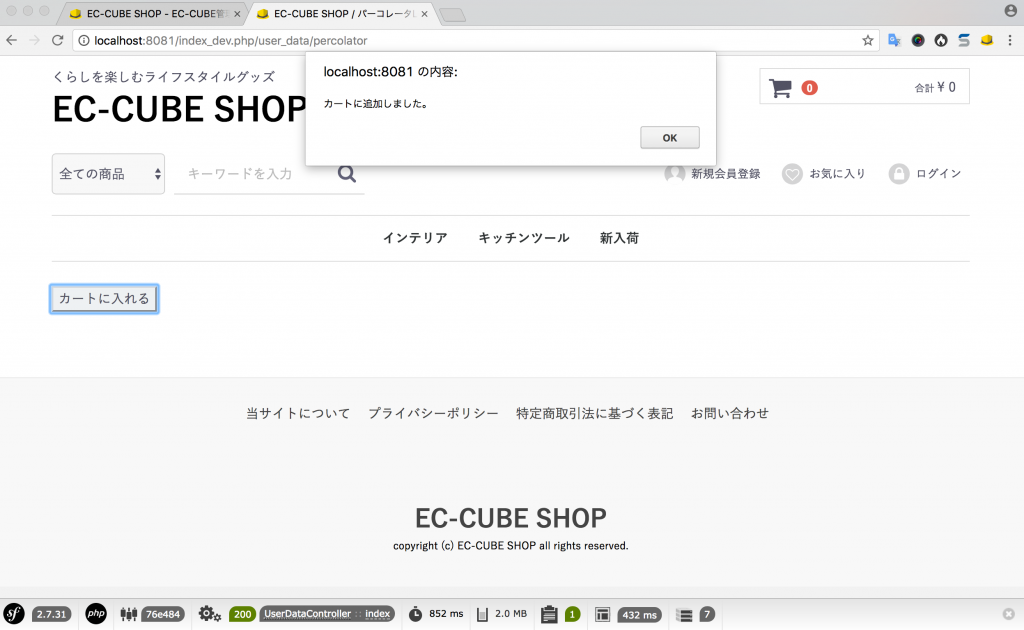
画面に戻り、カートボタンをクリックしてみましょう。
「カートに追加しました」とメッセージが表示されれば成功です。
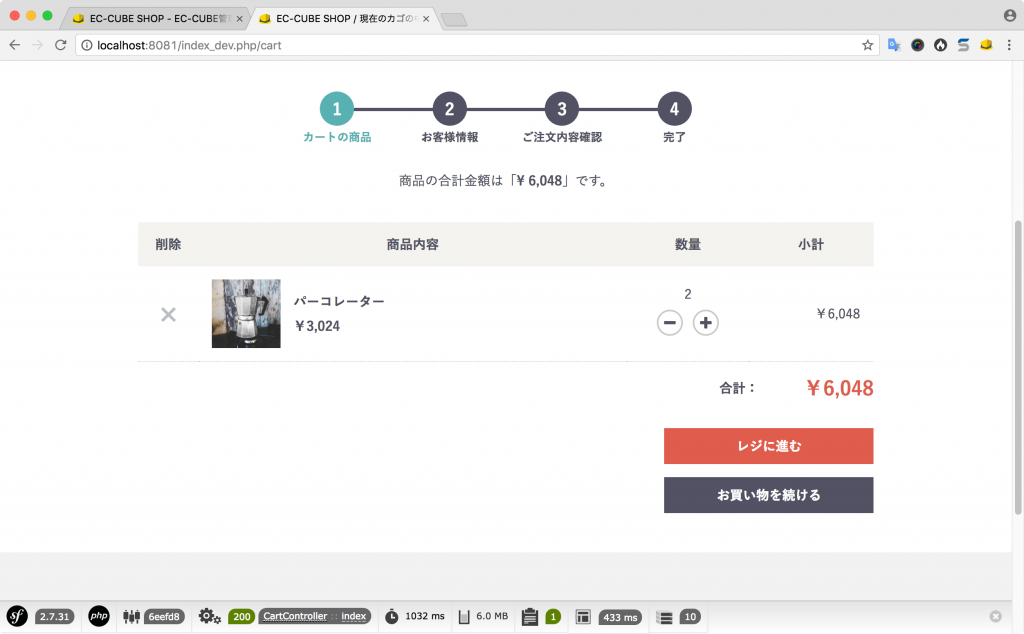
カート画面にアクセスすると、カートに追加できているのがわかります。
3. カートブロックを更新する
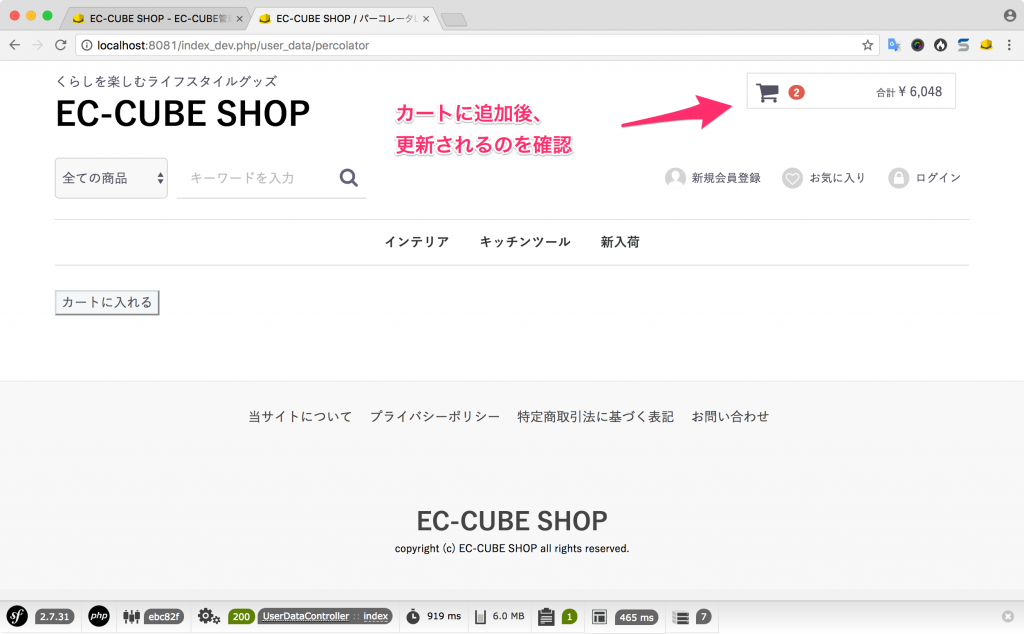
先程の修正で、カートに追加することはできましたが、ページ右上のカートエリアは更新されていません。商品追加後、カートエリアも更新するように修正してみます。
{% extends 'default_frame.twig' %}
{% block main %}
<button class="btn-default" id="cart-add">カートに入れる</button>
{% endblock %}
{% block javascript %}
<script>
$('#cart-add').on('click', function () {
$.ajax({
url: "{{ url('cart_add') }}",
type: 'POST',
data: {
'product_class_id': 10,
'quantity': 2
},
dataType: 'html',
}).done(function (data) {
alert('カートに追加しました。');
$.ajax({
url: "{{ url('block_cart') }}",
type: 'GET',
dataType: 'html'
}).done(function(html) {
$('#cart_area').html(html);
});
}).fail(function (data) {
alert('カートの追加に失敗しました。');
});
});
</script>
{% endblock %}
「カートに追加しました」の後に、カートブロックを取得しなおす処理を追加しています。
動作確認をして、カートブロックが更新されればOKです。
最後に
カートに入れるボタンの作成については以上です!
いかがでしたでしょうか?
開発コミュニティでは、「EC-CUBE」 をより快適で便利なものにしていくために、エンジニアの方はもちろんのこと、ショップ運営者の方、デザイナーの方など、 EC構築・運営に関わる多くの方々のご参加をお待ちしています。
▼ EC-CUBE開発コミュニティ
http://xoops.ec-cube.net/
「どうか教えてください!」「バグ見つけましたよ」「こんな機能あったらなぁ」といったテーマごとにスレッドが分かれていますので、気になるキーワードがあれば開発コミュニティへ訪れてみてください。
















![[公式メールマガジン]最新記事やECノウハウをお届け! [公式メールマガジン]最新記事やECノウハウをお届け!](https://www.ec-cube.net/tsubo/wp-content/uploads/2017/05/bnr_mailmagazine.png)