EC-CUBEでは、ご利用者同士が問題解決方法を投稿・共有できる「開発コミュニティ」を開設し、多くの方にお使いいただいています。この連載では、開発コミュニティで話題のカスタマイズや、よく質問にあがる「これってどうやるの?」について解説を行っていきます。
※過去の記事はこちらからご覧いただけます。
【開発コミュニティの人気Tipsをご紹介①】「すぐに購入する」ボタンを追加してみる
【開発コミュニティの人気Tipsをご紹介②】EC-CUBEで会員制サイトを作ってみよう
【開発コミュニティの人気Tipsをご紹介③】コントローラ付きのブロックを追加してみよう
今回のテーマについて
EC-CUBE 2.xでは、3カラムデザインで、サイドナビにログインブロックが配置されていました。
EC-CUBE 3.xでは、 レスポンシブレイアウトとなり、標準ではサイドナビのログインブロックは配置されていません。
そこで、今回は、EC-CUBE 2.xと同様に、サイドナビにログインブロックを作成する方法について解説したいと思います。
前回、動的なブロックの作り方について解説を行いましたが、ログインブロックは、twigテンプレートだけで作成が可能です。
1. ブロック管理でブロックを作成する
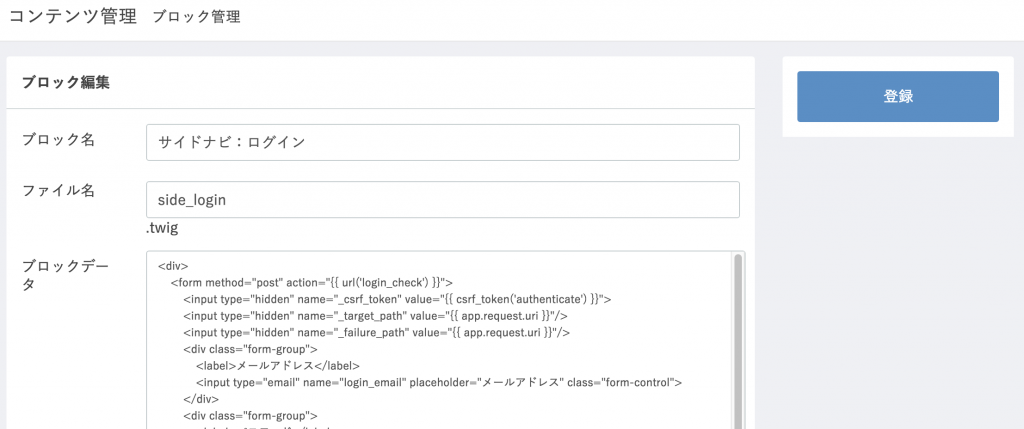
ブロック管理で新しいブロックを作成します。
登録内容は以下のとおりです。
ブロック名:サイドナビ:ログイン
ファイル名:side_login
ブロックデータ:
<div>
<form method="post" action="{{ url('login_check') }}">
<input type="hidden" name="_csrf_token" value="{{ csrf_token('authenticate') }}">
<input type="hidden" name="_target_path" value="{{ app.request.uri }}"/>
<input type="hidden" name="_failure_path" value="{{ app.request.uri }}"/>
<div class="form-group">
<label>メールアドレス</label>
<input type="email" name="login_email" placeholder="メールアドレス" class="form-control">
</div>
<div class="form-group">
<label>パスワード</label>
<input type="password" name="login_pass" placeholder="パスワード" class="form-control">
</div>
{% if app.session.has('_security.last_error') %}
<p class="errormsg text-danger">{{ app.session.get('_security.last_error').message|trans|raw }}</p>
{% do app.session.remove('_security.last_error') %}
{% endif %}
<p><button type="submit" class="btn btn-primary">ログイン</button></p>
</form>
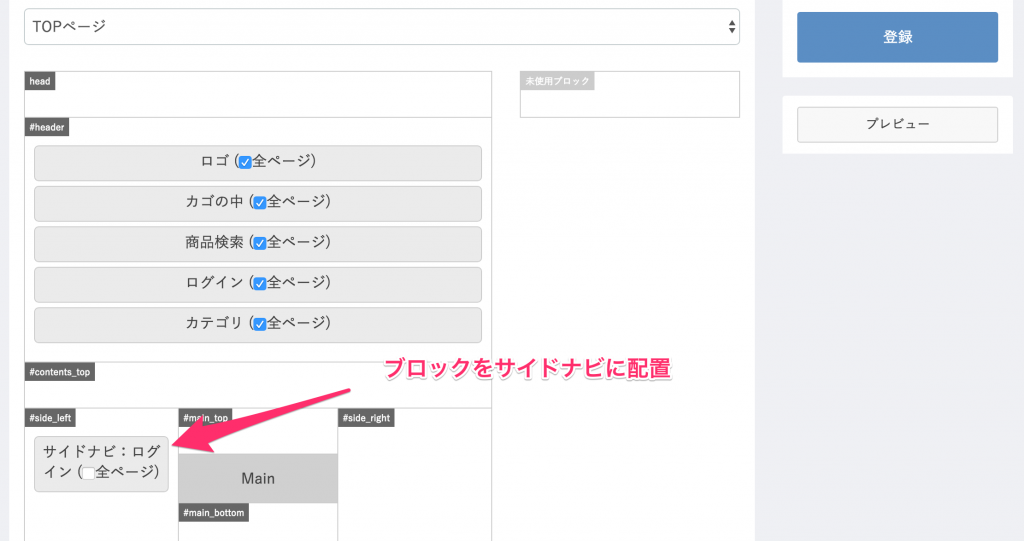
</div>2. サイドナビにブロックを配置する
作成したブロックを、サイドナビに配置します。
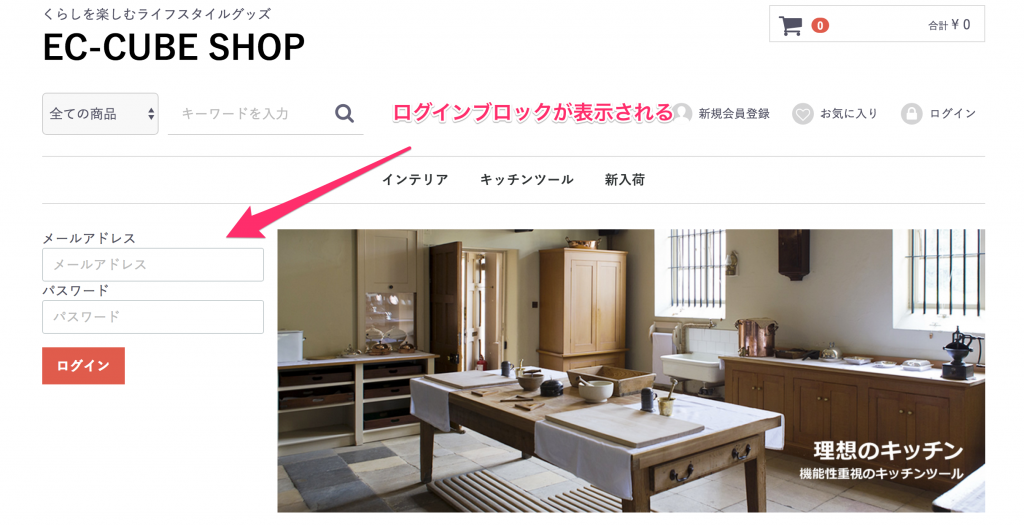
3. 表示の確認
トップページにアクセスし、ログインブロックが表示されたら成功です。
メールアドレス、パスワードを入力すると、ログインすることができます。
4. ブロックのソースコードの解説
以上で終了なのですが、作成したブロックのソースコードについて解説しておきます。
EC-CUBEのログイン処理は、SymfonyのSecurityという機構を使って処理されています。
そのため、EC-CUBE側ではログイン処理用のコントローラを用意せずともよく、適切なフォームパラメータを渡すだけで、ログイン処理を行ってくれます。
どんなパラメータを渡しているか、ソースコードをもとに解説を追記してみました。
参考にしてみてください。
<div>
{#
- フォームのPOST先は「login_check」に。
- ここにPOSTすることで、ログイン処理を行ってくれます。
#}
<form method="post" action="{{ url('login_check') }}">
{#
- 「_csrf_token」は、csrfチェック用のパラメータです。
- 「csrf_token('authenticate')」で、トークンを生成してくれます。
#}
<input type="hidden" name="_csrf_token" value="{{ csrf_token('authenticate') }}">
{#
- 「_target_path」は、ログインが成功した場合のリダイレクト先です。
- ログインブロックの場合、いろんな画面から入力されることが想定されるため、「app.request.uri」で現在のURLを設定しています。
#}
<input type="hidden" name="_target_path" value="{{ app.request.uri }}"/>
{#
- 「_failure_path」は、ログインが失敗した場合のリダイレクト先です。
- 「_target_path」と同様、現在のURLを設定しています。
#}
<input type="hidden" name="_failure_path" value="{{ app.request.uri }}"/>
<div class="form-group">
<label>メールアドレス</label>
{#
- メールアドレスは、nameを「login_email」に設定する必要があります。
#}
<input type="email" name="login_email" placeholder="メールアドレス" class="form-control">
</div>
<div class="form-group">
<label>パスワード</label>
{#
- パスワードは、nameを「login_pass」に設定する必要があります。
#}
<input type="password" name="login_pass" placeholder="パスワード" class="form-control">
</div>
{#
- ログイン失敗時のエラーメッセー時を表示します。
- ログインに失敗した場合、セッションの「_security.last_error」に、エラーオブジェクトがあります。
#}
{% if app.session.has('_security.last_error') %}
{#
- エラーメッセージを出力します。
#}
<p class="errormsg text-danger">{{ app.session.get('_security.last_error').message|trans|raw }}
{#
- 「_security.last_error」は残り続けるため、エラーメッセージを出力したらクリアします。
#}
{% do app.session.remove('_security.last_error') %}
{% endif %}
<p><button type="submit" class="btn btn-primary">ログイン</button></p>
</form>
</div>
最後に
ログインブロックの作成については以上です!
いかがでしたでしょうか?
開発コミュニティでは、「EC-CUBE」 をより快適で便利なものにしていくために、エンジニアの方はもちろんのこと、ショップ運営者の方、デザイナーの方など、 EC構築・運営に関わる多くの方々のご参加をお待ちしています。
▼ EC-CUBE開発コミュニティ
http://xoops.ec-cube.net/
「どうか教えてください!」「バグ見つけましたよ」「こんな機能あったらなぁ」といったテーマごとにスレッドが分かれていますので、気になるキーワードがあれば開発コミュニティへ訪れてみてください。

















![[公式メールマガジン]最新記事やECノウハウをお届け! [公式メールマガジン]最新記事やECノウハウをお届け!](https://www.ec-cube.net/tsubo/wp-content/uploads/2017/05/bnr_mailmagazine.png)