こんにちは、EC-CUBEエバンジェリスト 足立智広です。
前回の記事・前々回の記事でもご紹介しましたように、EC-CUBEでは、ご利用者同士が問題解決方法を投稿・共有できる「開発コミュニティ」を開設し、多くの方にお使いいただいています。
この連載では、開発コミュニティで話題のカスタマイズや、よく質問にあがる「これってどうやるの?」について解説を行っていきます。
EC-CUBEにはブロック管理・レイアウト管理という機能があり、自由にブロックを追加することができます。
ただ、追加できるのはtwigテンプレートのみで、フォームの表示や、複雑なデータ取得ができる、コントローラ付きのブロックを作成することは、デフォルトの機能としては提供されていません(カスタマイズが必要となります)。
ここでは、カテゴリのデータをデータベースから取得して、twigテンプレートで表示するまで、を手順を追って解説したいと思います。
1. ブロック管理でブロックを作成する
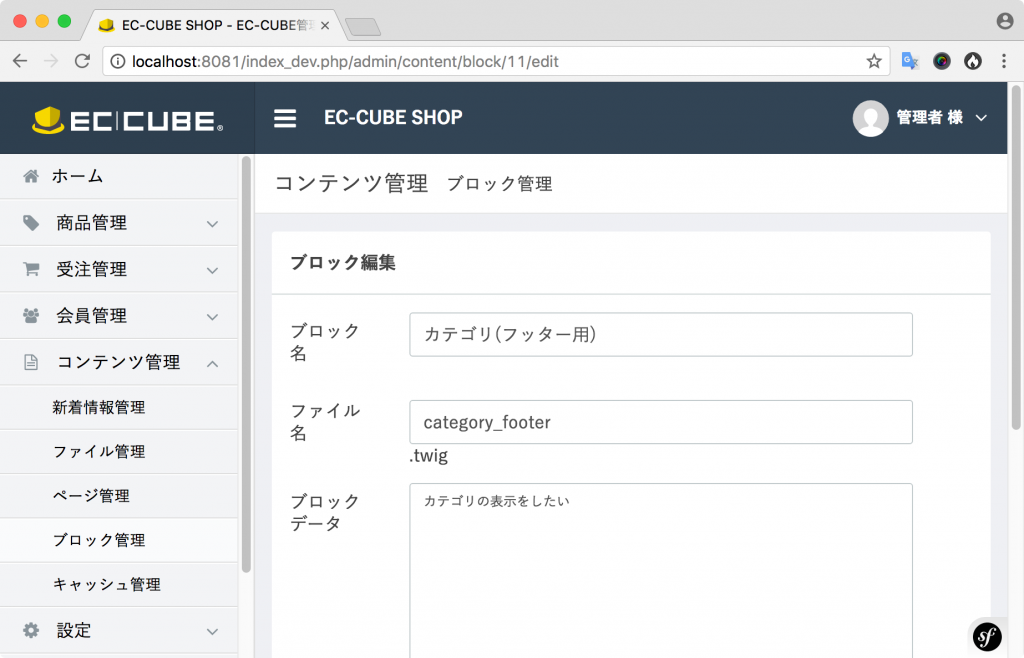
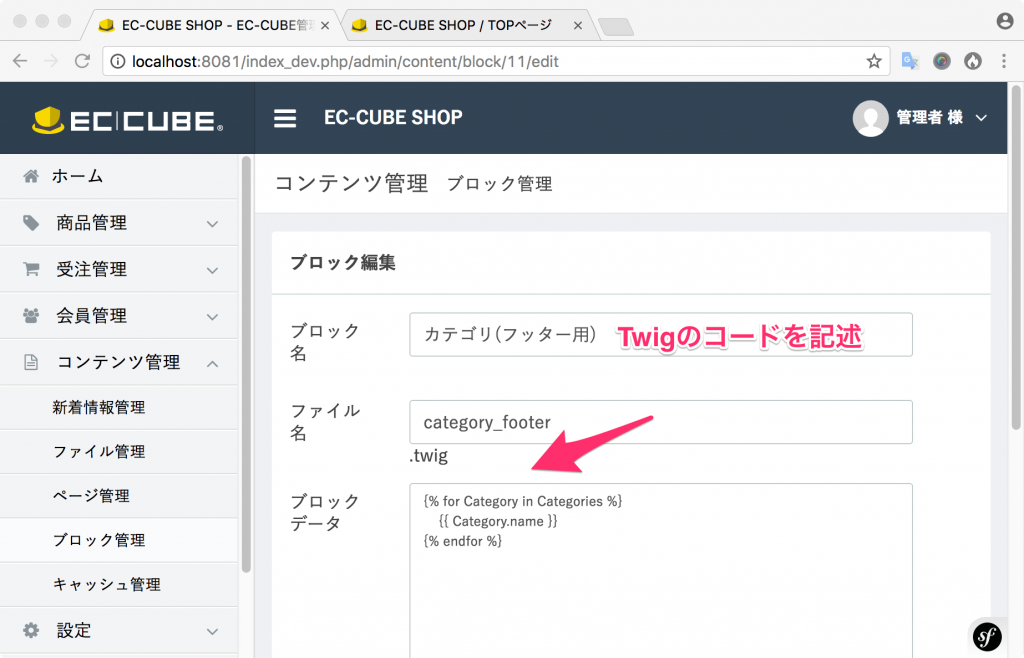
まず、ブロック管理で新しいブロックを作成します。
以下のように作成しました。
- ブロック名:カテゴリ(フッター用)
- ファイル名:category_footer
- ブロックデータ:カテゴリの表示をしたい

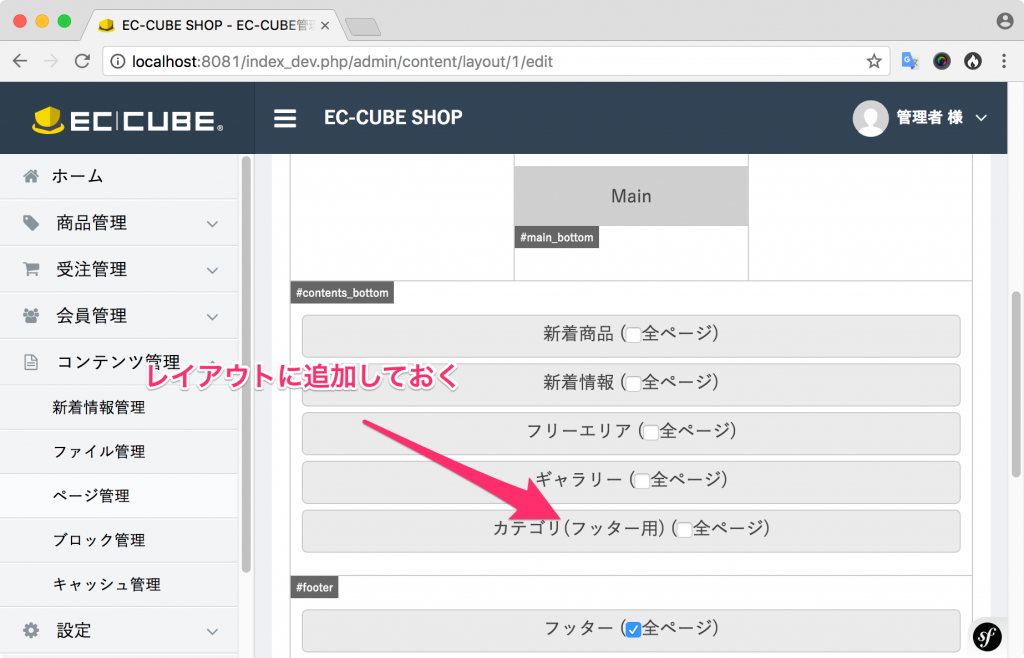
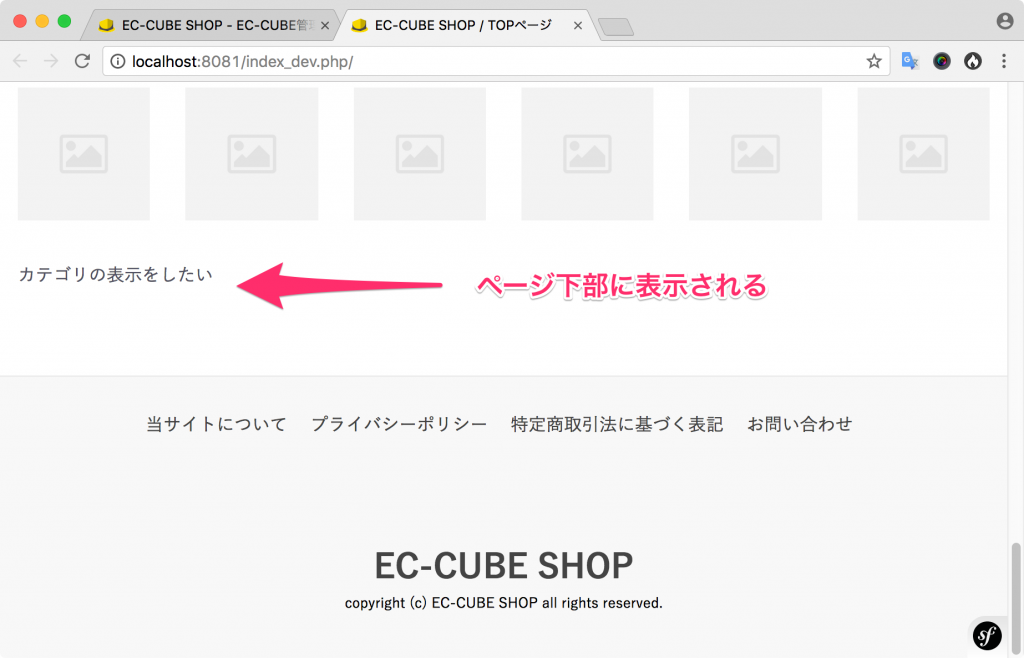
表示の確認をするために、レイアウトに追加しておきます。

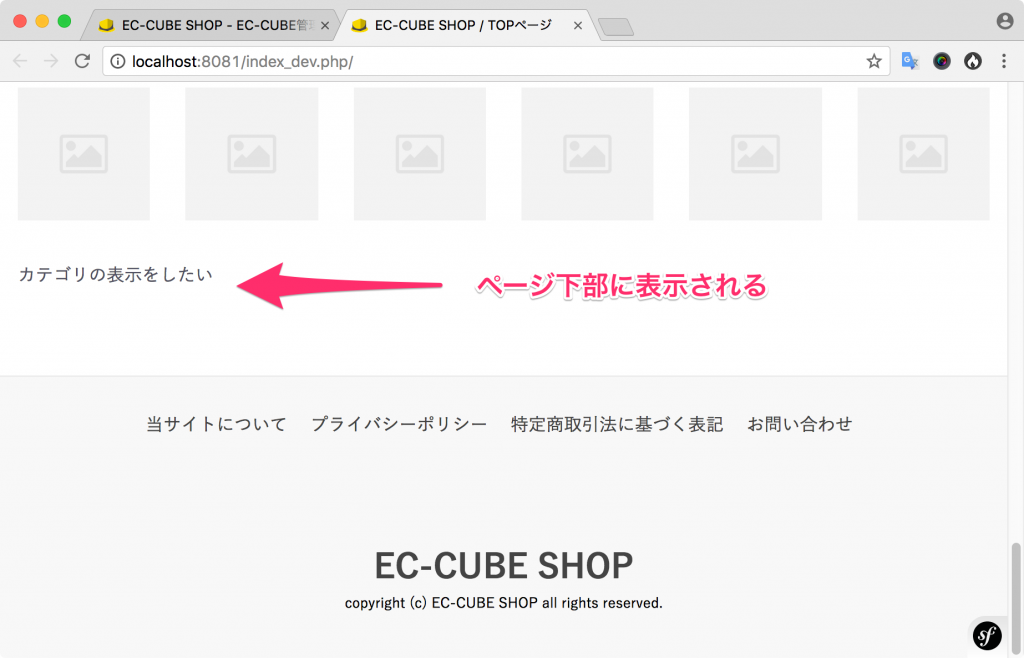
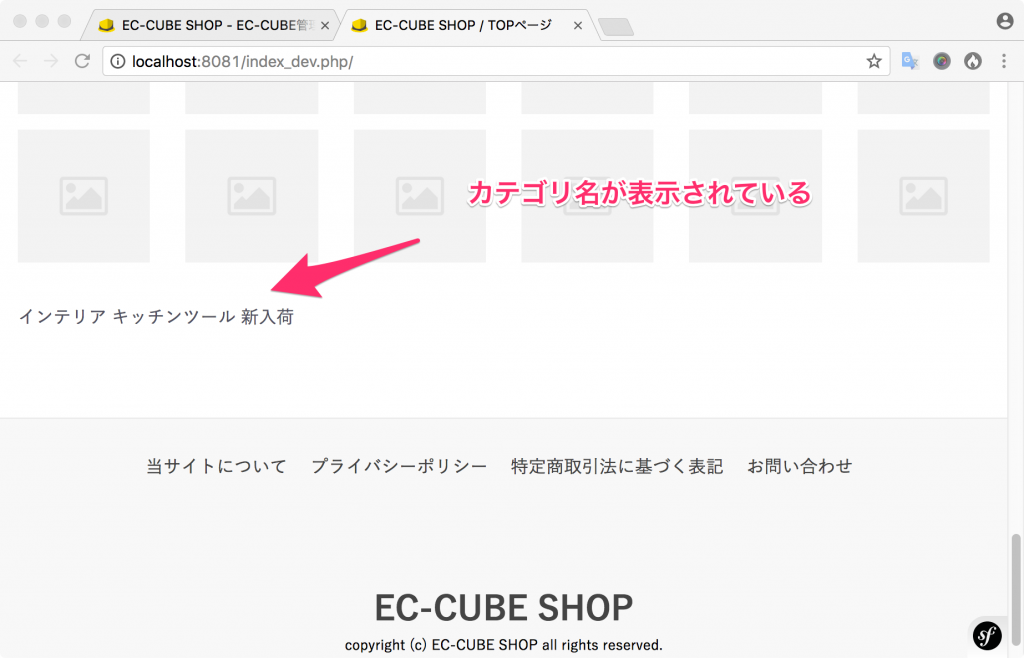
トップページの下部に以下のように表示されます。

この段階ではapp/template/default/Block/category_footer.twigにファイルが作成され、単純にこのtwigファイルを表示しているだけです。
2. コントローラで制御するブロックに変更する
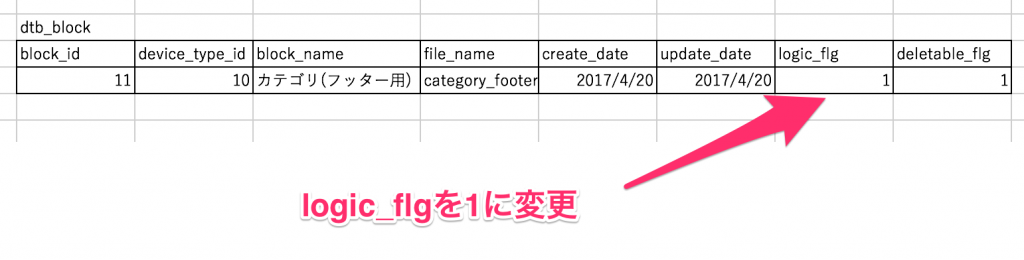
dtb_blockテーブルのlogic_flgを1に設定することで、ブロックをコントローラで制御するようにできます。
phpMyAdminなど、データベースにアクセスできるツールで、変更をしてください。

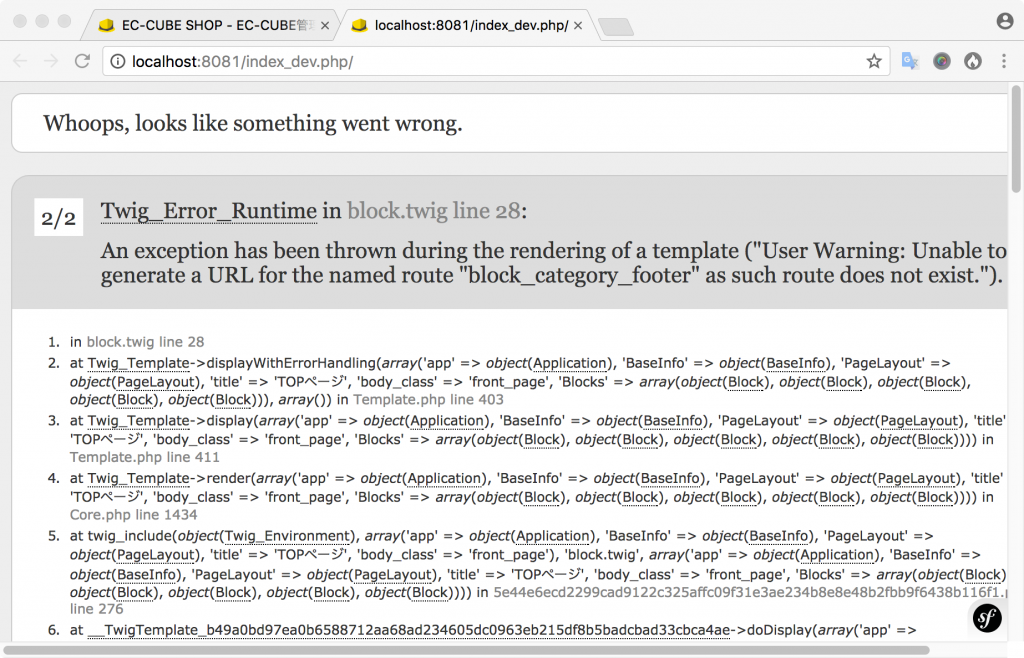
変更後、トップページにアクセスすると以下のようなエラー画面に変わるかと思います。

An exception has been thrown during the rendering of a template (“User Warning: Unable to generate a URL for the named route “block_category_footer” as such route does not exist.
block_category_footerというルーティングが見つからないよ、というエラーです。
3. ルーティングを追加する
ルーティングとは、どのURLにアクセスされたらどのコントローラを動かすか、という定義です。
src/Eccube/ContorollerProvider/FrontControllerProvider.phpに定義されています。
以下のようにルーティングを追加してみます。
$c->match('/block/category_footer', '\Eccube\Controller\Block\CategoryFooterController::index')->bind('block_category_footer');定義を少し解説すると、block_category_footerというルーティング名で、 \Eccube\Controller\Block\CategoryFooterControllerのindexメソッドを動かす、という意味になります。
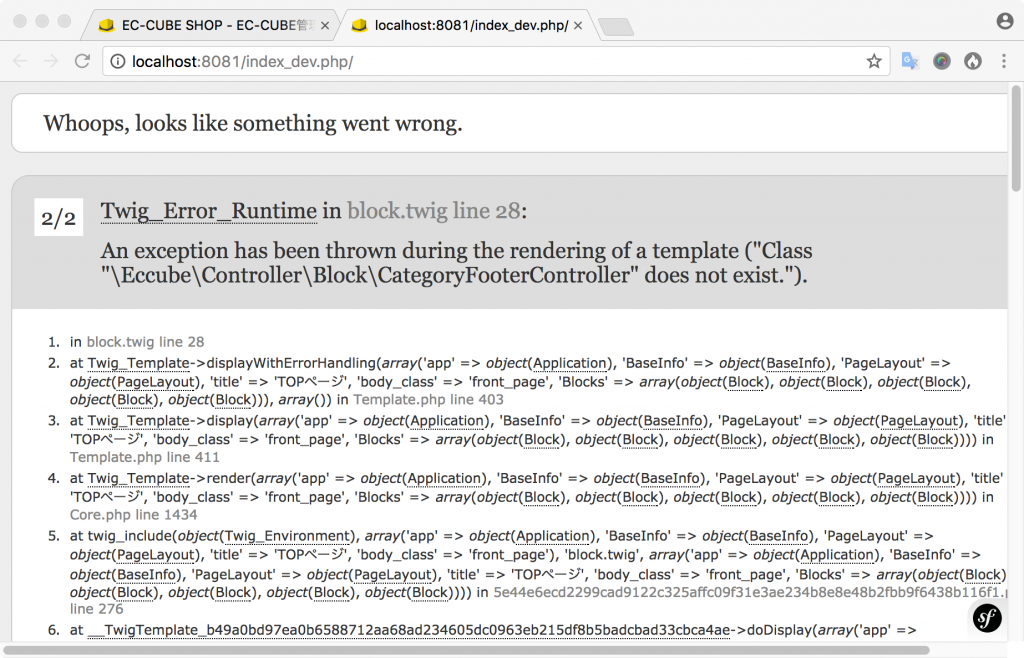
変更後、トップページにアクセスすると以下のようなエラー画面に変わるかと思います。

An exception has been thrown during the rendering of a template (“Class “\Eccube\Controller\Block\CategoryFooterController” does not exist.”).
コントローラがないよ、というエラーですね。
次の項でコントローラを作成していきます。
4. データを取得するためのコントローラを作る
ルーティングで定義したとおり、\Eccube\Controller\Block\CategoryFooterControllerを作成します。
src/Eccube/Controller/Block/CategoryFooterController.phpを作成し、以下のように記述します。
<?php
namespace Eccube\Controller\Block;
class CategoryFooterController
{
public function index(\Eccube\Application $app)
{
return "コントローラから出力";
}
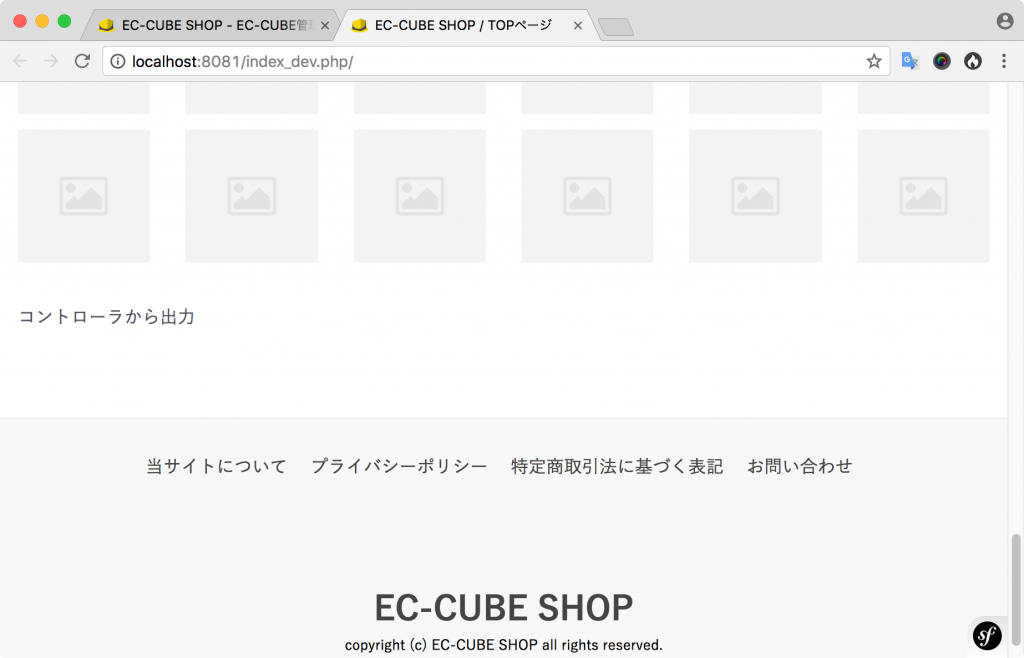
}トップページを表示すると、以下のようにでているはずです。

次に、1.で作成したtwigファイルで出力するように変更してみます。
<?php
namespace Eccube\Controller\Block;
class CategoryFooterController
{
public function index(\Eccube\Application $app)
{
return $app->render('Block/category_footer.twig');
}
}1.で作成したtwigファイルの中身が表示されれば成功です。

次に、カテゴリのデータを取得する処理を追加し、twigテンプレートで利用できるように変更します。
<?php
namespace Eccube\Controller\Block;
class CategoryFooterController
{
public function index(\Eccube\Application $app)
{
$Categories = $app['eccube.repository.category']->getList();
return $app->render('Block/category_footer.twig', array(
'Categories' => $Categories
));
}
}これで、twigテンプレートでカテゴリのデータが利用できるようになりました。
ブロック管理で、カテゴリ名を出力するように登録してみます。

トップページにアクセスし、カテゴリ名が表示されていれば成功です。

以上でコントローラ付きのブロックの作成は完了です。
手順を追って解説したため、少し面倒にみえますが、実際に作成・変更した箇所は以下の3箇所だけです。
https://github.com/EC-CUBE/ec-cube/compare/3.0.14…chihiro-adachi:sample/block
今回はカテゴリのデータを表示する例を解説しましたが、コントローラ付きのブロックを作成すると、フォームを表示させたり、複雑なデータを取得できたりと、様々なことができるようになります。
是非チャレンジしてみてください。
最後に
いかがでしたでしょうか?
開発コミュニティでは、「EC-CUBE」 をより快適で便利なものにしていくために、エンジニアの方はもちろんのこと、ショップ運営者の方、デザイナーの方など、 EC構築・運営に関わる多くの方々のご参加をお待ちしています。
▼ EC-CUBE開発コミュニティ
http://xoops.ec-cube.net/
「どうか教えてください!」「バグ見つけましたよ」「こんな機能あったらなぁ」といったテーマごとにスレッドが分かれていますので、気になるキーワードがあれば一度、開発コミュニティへ訪れてみてください。













![[公式メールマガジン]最新記事やECノウハウをお届け! [公式メールマガジン]最新記事やECノウハウをお届け!](https://www.ec-cube.net/tsubo/wp-content/uploads/2017/05/bnr_mailmagazine.png)