こんにちは、EC-CUBEエバンジェリスト 足立智広です。
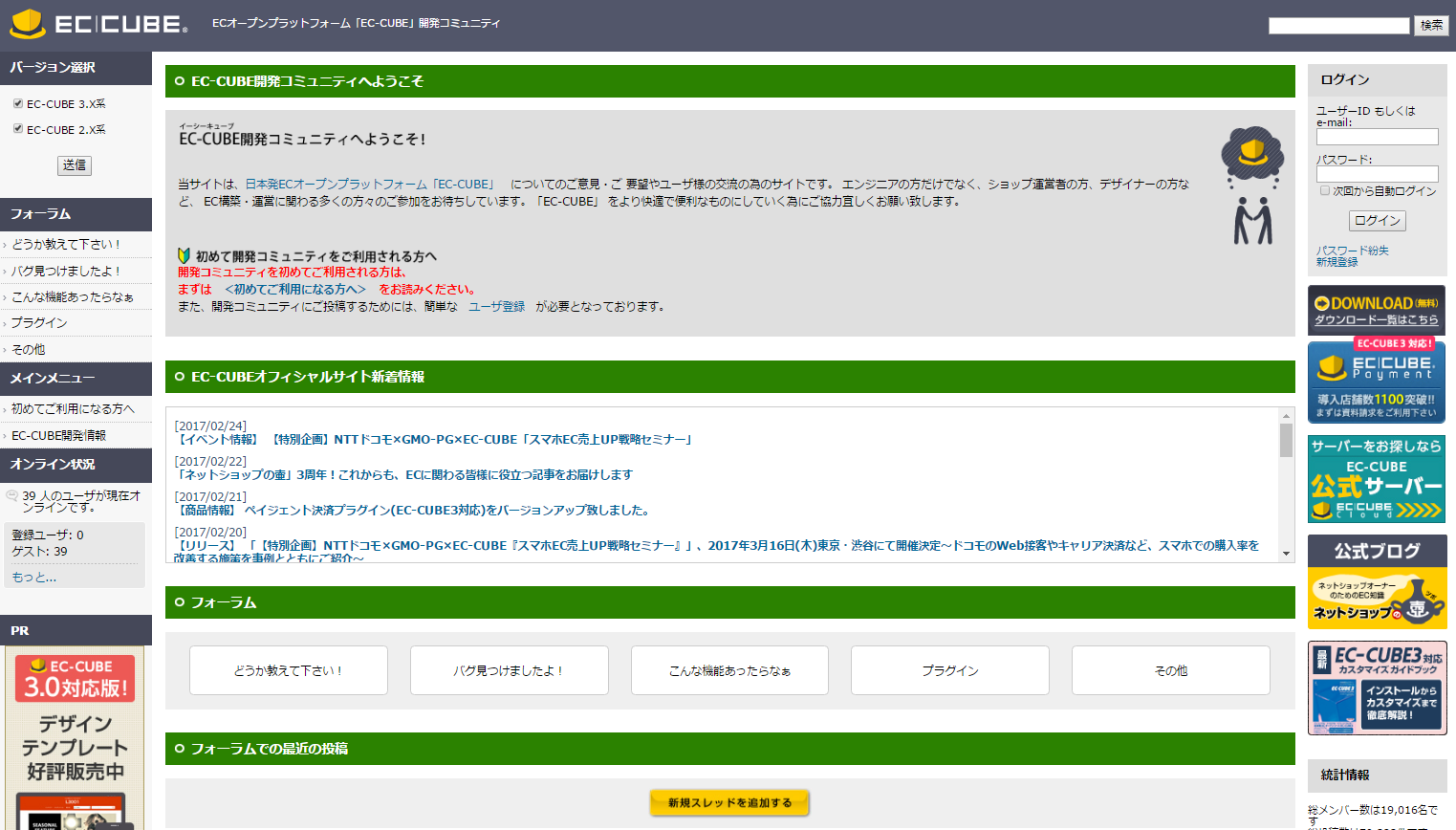
EC-CUBEでは、ご利用者同士が問題解決方法を投稿・共有できる「開発コミュニティ」を開設し、多くの方にお使いいただいています。
(2017年2月時点で、総メンバー数は19,016名・総投稿数は79,323件です)
この連載では、そんな開発コミュニティで話題となっているカスタマイズをピックアップして、ご紹介していきたいと思います。
EC-CUBE 3.0系に、「すぐに購入する」ボタンを追加するカスタマイズ
今回は、Amazon(アプリ版)のように、「すぐに購入する」ボタンを追加するカスタマイズをご紹介します。
こんな感じの仕様です。
- 商品詳細画面に、「すぐに購入する」ボタンを追加する
- 「すぐに購入する」ボタンを押すと、カート画面ではなく購入確認画面に遷移する
※前提として、EC-CUBE のバージョンは3.0.13です。また、プラグインではなく、本体のコードを直接変更しています。
ボタンを追加するためのソースコード
商品詳細画面のテンプレート(twigファイル)に、ボタンのhtmlを記述します。
テンプレートファイルは、src/Eccube/Resource/template/Product/detail.twig にあります。
【POINT】テンプレートの場所は、だいたいURLと同じパスになっているので、URLをヒントに探すとよいでしょう。
detail.twigの244行目付近を以下のように修正します。
お気に入りボタンの下に、「すぐに購入する」ボタンを配置しました。
<li class="col-xs-12 col-sm-8"><button type="submit" id="favorite" class="btn btn-info btn-block" disabled="disabled">お気に入りに追加済みです</button></li>
{% endif %}
</ul>
{% endif %}
<ul class="row">
<li class="col-xs-12 col-sm-8"><button type="submit" id="skip-cart" class="btn btn-default btn-block prevention-btn prevention-mask">すぐに購入する</button></li>
</ul>
</div>次に、このボタンが押されたときのmode変数を設定するjavascriptを記述します。
detail.twigの82行目付近を以下のように修正します。
$('#skip-cart').click(function() {
$('#mode').val('skip_cart');
});
以上でtwigファイルの修正は完了です。
「すぐに購入する」ボタンを追加した時のロジックを作成する
カートへの追加や、お気に入りへの追加処理は、ProductControllerで制御されています。
ファイルの場所は、src/Eccube/Controller/ProductController.phpです。
296行目付近を以下のように修正します。
}
return $app->redirect($app->url('cart'));
// mode=shoppingの際は, カート画面をスキップして購入確認画面へリダイレクトする
} elseif ($addCartData['mode'] === 'skip_cart') {
try {
// カートをクリアする.
$app['eccube.service.cart']->clear();
// カートへ商品を追加する.
$app['eccube.service.cart']->addProduct($addCartData['product_class_id'], $addCartData['quantity']);
// カートをロック状態に設定.
$app['eccube.service.cart']->lock();
// カートを保存.
$app['eccube.service.cart']->save();
} catch (CartException $e) {
// エラーが発生した場合は, カート画面で表示させる
$app->addRequestError($e->getMessage());
return $app->redirect($app->url('cart'));
}
// 購入確認画面へリダイレクト.
return $app->redirect($app->url('shopping'));
}行っている処理を解説すると、
- mode=slip_cartの場合に処理する
- カートをクリアして、商品を追加
- カートをロックして、保存
- 購入確認画面へリダイレクト
ということをやっています。
以上でカスタマイズは完了です。
動作確認をして、購入確認画面へ遷移するか試してみましょう。
尚、作成したソースコードの差分は以下でもご覧いただけます。
https://github.com/EC-CUBE/ec-cube/compare/3.0.13…chihiro-adachi:sample/cart-skip
最後に
いかがでしたでしょうか?
開発コミュニティでは、「EC-CUBE」 をより快適で便利なものにしていくために、エンジニアの方はもちろんのこと、ショップ運営者の方、デザイナーの方など、 EC構築・運営に関わる多くの方々のご参加をお待ちしています。
▼ EC-CUBE開発コミュニティ
http://xoops.ec-cube.net/
「どうか教えてください!」「バグ見つけましたよ」「こんな機能あったらなぁ」といったテーマごとにスレッドが分かれていますので、気になるキーワードがあれば一度、開発コミュニティへ訪れてみてください。















![[公式メールマガジン]最新記事やECノウハウをお届け! [公式メールマガジン]最新記事やECノウハウをお届け!](https://www.ec-cube.net/tsubo/wp-content/uploads/2017/05/bnr_mailmagazine.png)