昔からWeb制作者の頭を悩ませ続けているのがブラウザチェックです。
ブラウザによってCSSやHTMLタグの読み込み方が違ったり、認識せず、表示崩れや動作不具合が起きるため、このブラウザチェックは欠かせません。
ですが、IE6やIE7に依存する社内システムが未だ数多くあり、その所為でなかなかアップデートできずにいるユーザーがいたり、スマートフォンの普及の影響により、チェックしなくてはいけないブラウザの数はどんどん増えます。
このチェックをMacのPCで行ったり(普段はwindows)、携帯端末を用意して行う事は非常に時間と労力がかかるし、用意出来ない環境のテストもしなければならないこともある為、悩みの種となっています。
そんな悩みを解決してくれる、私が業務の中で使用している主なチェック方法とツールに関してご紹介したいと思います。
まず、ツールの紹介をする前にユーザーが使用している代表的なブラウザをおさらいしておきましょう。
シェアの多い代表的なブラウザ
InternetExplorer(以下:IE)
Microsoftが開発している標準的なブラウザです。
Mozilla Firefox(以下:FX)
Mozilla Foundationが開発しているブラウザです。
軽量・軽快な動作と豊富な拡張機能が特徴。
safari
アップルが開発しているブラウザで、Mac(OS X v10.3以降)に標準搭載されています。
デザイン性を重視し、UIにこだわりを感じるブラウザです。
Google Chrome(以下:Chrome)
Googleが開発した軽量・超高速が特徴のブラウザで、firefoxと同様に拡張性が高く、
様々な専用ツールが配信されています。
比較的よく利用されているのが、上記4つのブラウザーです。
いずれも毎年のシェア発表で上位に並んでいるので、各制作会社でもお馴染みだと思います。
さて、ここから本題のチェックツールに関して紹介していきます。
クロスブラウザチェックツール
【IE編】
ウェブ開発者ツール
F12ボタンで開発者ツールを出し、ブラウザモード・ドキュメントモードでそれぞれのIEのバージョンを確認出来ます。
詳細は>>http://msdn.microsoft.com/ja-jp/library/ie/gg589512(v=vs.85).aspx
IEテスタ
http://www.my-debugbar.com/wiki/IETester/HomePage
IE5.5~10での動作確認が同時にできるフリーのWebブラウザ(for Windows)。
IE NetRenderer
http://netrenderer.com/index.php
IE5.5~9まで、チェックしたいURLを指定するだけのお手軽なチェックツールです。
IE Testerが不便に感じたらこちらかも。
【その他ブラウザ編】
BROWSER SHOTS
http://browsershots.org/
様々なブラウザとバージョンでの表示を無料で確認できるサービス。
Windows,Linux,BSDで動作する6.0以上のブラウザに対応しています。
ただし、一度に大量のブラウザを選択して書き出しを行うとかなりの時間がかかるので、
適度な選択で利用することをお勧めします。
Spoon
http://spoon.net/browsers/
「BROWSER SHOTS」と同様に各種ブラウザを利用できるエミュレーションサービス。
ローカル環境でブラウザチェックを行えるのが特徴。
こちらはアカウント登録の必要がありますが、無料で使用できます。
以上が一般的にも利用されているブラウザチェックツールでした。
さて、ここで番外編として、
最近流行しているレスポンシブ表示をチェックするウェブサービスをご紹介します。
【レスポンシブ編】
Demonstrating Responsive Design
http://www.jamus.co.uk/demos/rwd-demonstrations/
URLを入力して各デバイス毎の表示を瞬時に切り替えることができます。
チェックできるのは、iPhone(縦、横)、iPad(縦、横)、PCと少なめですが、動作が軽快で使いやすいです。
Responsive Design Testing
http://mattkersley.com/responsive/
5つのサイズのブラウザサイズで確認が可能。横スクロールなので環境によっては使いにくいかもしれません。
The Responsinator
http://www.responsinator.com
シンプルなUIが特徴的なチェックツールです。
動作が重いのが少々難ありですが、iPhoneだけでなくGalaxyやGalaxy tab、Kindleなど様々な端末での表示確認を一覧で見ることが可能です。
以上、いかがでしたでしょうか?
制作者は不具合を見つけてからの対応が本番です。
なるべくチェックは効率的に短時間で済ませ、制作に時間を使いたいと思っています。
きっと世の中にはもっと賢く、効率的なツールや、テクニックもあるはずです。
「こんな方法があるよ」とか「それはしない方がいいよ」とかありましたら、ぜひ教えてください!
ライタープロフィール
-
EC-CUBEプラチナパートナーのボクブロック。
EC-CUBEを利用したサイト構築をメインに保守や集客支援、企画、コンサルティングなど幅広く、また長期的にお客様のECパートナーとしてご一緒しております。
EC-CUBEカスタマイズのプロフェッショナル【EC救部隊】も絶賛稼働中。
http://ec-99.com/
ライターの他のEC記事を見る
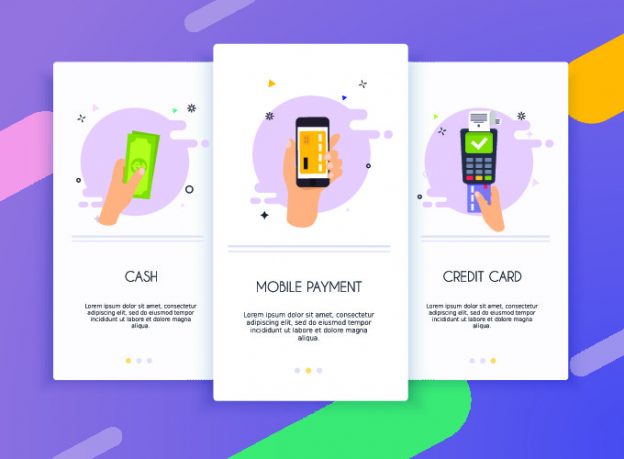
 開業準備2022.01.14みんなが気になる?自社ECサイトに適した決済方法の選び方
開業準備2022.01.14みんなが気になる?自社ECサイトに適した決済方法の選び方 EC関連ニュース2022.01.06ベンダー企業のジレンマ 経済産業省 DXレポート2.1から
EC関連ニュース2022.01.06ベンダー企業のジレンマ 経済産業省 DXレポート2.1から EC関連ニュース2021.12.272021年、ご相談が多かったカスタマイズ5選
EC関連ニュース2021.12.272021年、ご相談が多かったカスタマイズ5選 EC関連ニュース2021.12.17ECを通してDXを推進するためのポイントとは
EC関連ニュース2021.12.17ECを通してDXを推進するためのポイントとは






![[公式メールマガジン]最新記事やECノウハウをお届け! [公式メールマガジン]最新記事やECノウハウをお届け!](https://www.ec-cube.net/tsubo/wp-content/uploads/2017/05/bnr_mailmagazine.png)